
Do you want to know how to resize website images without losing quality and increase your SEO rankings?
Properly sized images can have a huge impact on your website’s performance, user experience, and SEO (search engine optimization (SEO) rankings.
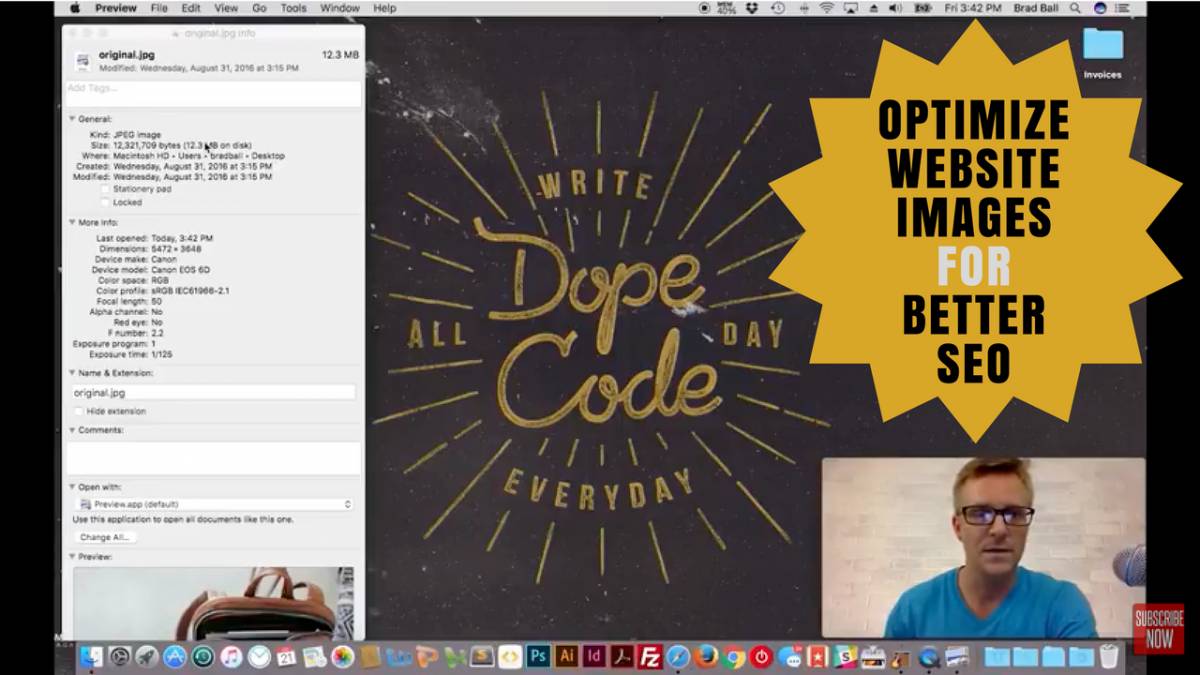
In this video, we’ll walk through how to properly resize new images for your website and reduce the size of large images already in use by your website. This will help speed up your website to improve your SEO rankings!
Video Cliff Notes
FREE TOOL: PREVIEW![]()
If you’re working on a Mac you can use your Preview app. Just open the app, click tools in the header, then click “adjust size” in the drop-down menu.
A good rule of thumb is to set your image at a width of 1200px in case you need to span the width of your webpage. If your image becomes stretched, the video above covers how to avoid this.
Then, set the image resolution to 72. This is the ideal resolution for the Web.
FREE TOOL: ImageOptim![]()
Just download and drop the image into the tool for compression. Ka-pow!
HOW TO OPTIMIZE IMAGES ALREADY ON YOUR WEBSITE
Check out the free WordPress plugin, EWWW Image Optimizer.
For a step-by-step guide to utilizing this plugin, skip ahead to the 6:00 mark in my video.
I hope you found this helpful. Let me know what topic you want me to cover next. Cheers!