 It’s *almost* perfect because nothing man-made is ever perfect, so that’s the first step… It’s okay to be human! Now, let’s say you have this awesome idea and want to bring it to life on the Web. What to do? Here’s how we would help you through the process…
It’s *almost* perfect because nothing man-made is ever perfect, so that’s the first step… It’s okay to be human! Now, let’s say you have this awesome idea and want to bring it to life on the Web. What to do? Here’s how we would help you through the process…
Naming
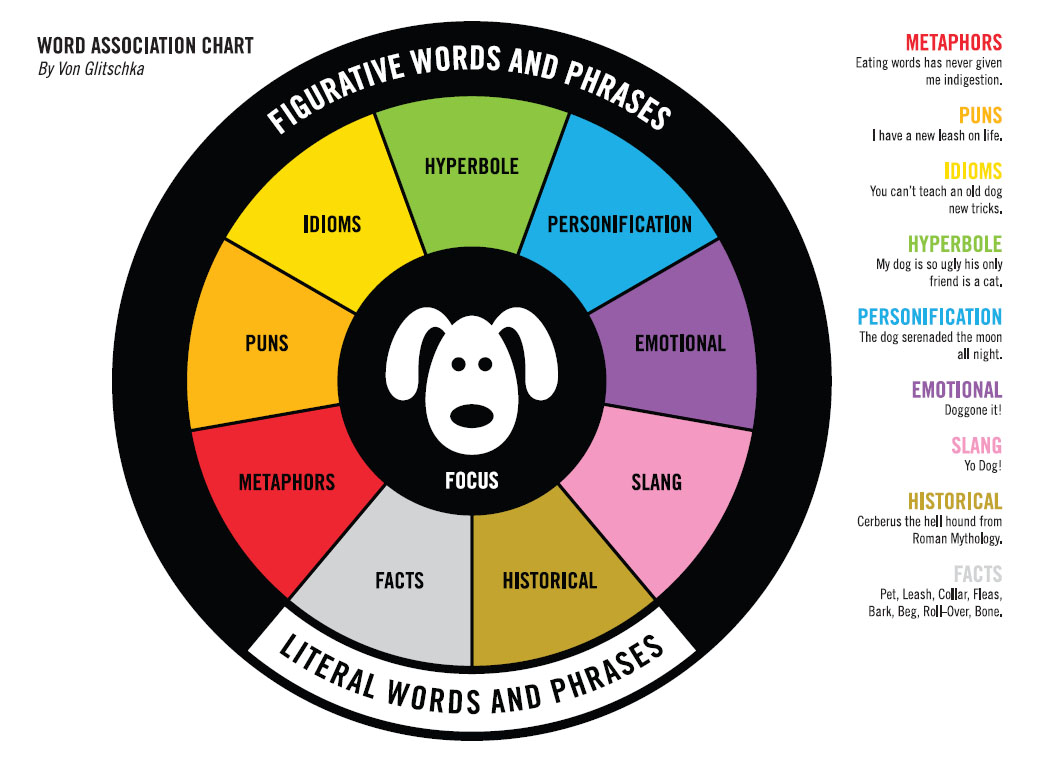
What should you call your idea? Don’t leave it up to your brain alone! Here at Liquis we give our clients a little branding quiz to find out more about the innards of the idea. Then we use this cool “Figurative Words and Phrases” wheel by Von Glitschka that helps us come up with alternative ways to mean the same thing by thinking about figurative words and phrases through puns, idioms, hyperboles, personifications as well as literal words and phrases through metaphors, facts, historical terms and slang that relate to the central “what it is” of the client’s idea. Then we map out out our favorite words and phrases and brainstorm names that play of the words themselves or their meanings. This will usually give us about six or seven good idea names that we narrow down to three or four great idea names for the client to choose from.
Logo mocks
Now we take the name and make it scream “what it is” through various logo mockups. Combination marks are our favorite type of logo because you not only get to say more about your idea, but you also get a symbol that can be used for recognition, social media, future design inspiration and more. From the logo mocks the client can choose THE one or even choose the direction of one that we can create further mocks from.
Site map development
This is the part where we take everything we know about the website needs and make it all very user friendly by creating a front-end site map. If the website requires a CMS (content management system) we also create dashboard site-maps for all admin types. Both include functionality needs for each section.
The client plays a crucial roll in this part of the process by verifying all components will achieve the idea goal. It also makes our job very seamless with approved, mapped out solutions that trump possible road-blocks and answers questions that otherwise could alter the direction of the build if we had gone in willey nilley.
Web mocks
Now that we have our maps and fully understand the most important components that achieve what the website needs to do, we can create kick-butt mockups. This includes careful planning on color pallets, font sizing, textures and overall design as it relates to the look and feal. Our mockups are of the home page and take into consideration layout for other pages which is communicated to the client when the mocks are presented.
Website build & branding scrapbook
Once the mockup is approved we build the heck out of it! In the meantime, the client has full access to view work in progress via our staging center and perform testing as needed.
Simultaneously, we create a branding scrapbook made up of everything that we created and used to get to the final product including the clients initial evaluation, our analysis of the evaluation including archetype association, our naming process and brainstorming notes, all the logo mocks showcasing the chosen design, the site maps, all the web mocks showcasing the chosen design, the color pallet, fonts, textures and other design elements used so the client has a complete scrapbook of how their idea took shape and key elements of their brand.